Using the Switch Component
The Switch component allows conditional logic for the execution of automation events. For example, use this Switch to trigger specific events based on the index of the toolbar button selected.
A Switch statement can only work with input types that can be edited such as strings, integers, enumerations (like BorderStyle). For example, connecting the SelectedItem property from a list box to the input of a switch fails because the Selected Item property is of type Object and has no editor.
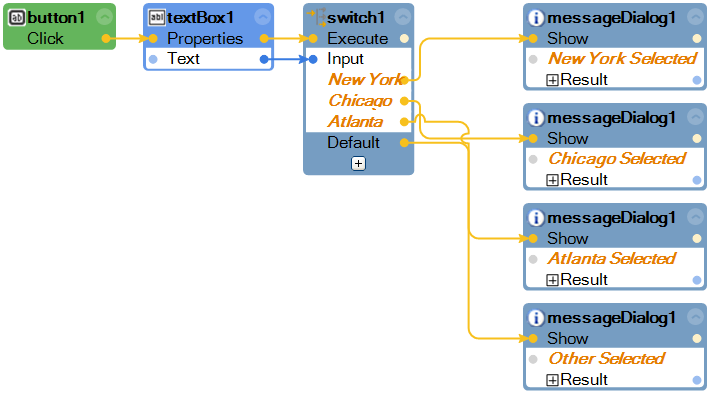
To use the Switch component, supply a value to the Input property before adding the case events. In this example automation, the Switch input is Text from a text box. If the user enters New York, Chicago, or Atlanta the appropriate message displays. If the user enters a city other than one of the three listed, the Default event is triggered.